Chapter 5. Mapping Data to the Screen: GtkTreeViewColumn and GtkCellRenderer
As outlined above, tree view columns represent the visible columns on the screen that have a column header with a column name and can be resized or sorted. A tree view is made up of tree view columns, and you need at least one tree view column in order to display something in the tree view. Tree view columns, however, do not display anything by themselves, this is done by specialised GtkCellRenderer objects. Cell renderers are packed into tree view columns much like widgets are packed into GtkHBoxes.
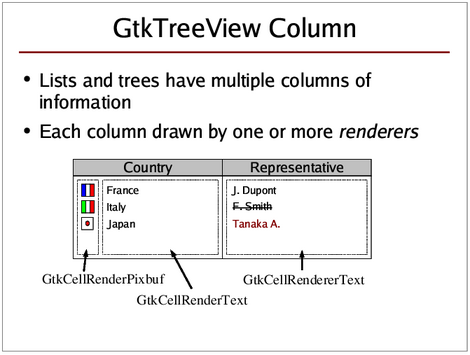
Here is a diagram (courtesy of Owen Taylor) that pictures the relationship between tree view columns and cell renderers:
In the above diagram, both 'Country' and 'Representative' are tree view columns, where the 'Country' and 'Representative' labels are the column headers. The 'Country' column contains two cell renderers, one to display the flag icons, and one to display the country name. The 'Representative' column only contains one cell renderer to display the representative's name.
5.1. Cell Renderers
Cell renderers are objects that are responsible for the actual rendering of data within a GtkTreeViewColumn. They are basically just GObjects (ie. not widgets) that have certain properties, and those properties determine how a single cell is drawn.
In order to draw cells in different rows with different content, a cell renderer's properties need to be set accordingly for each single row/cell to render. This is done either via attributes or cell data functions (see below). If you set up attributes, you tell Gtk which model column contains the data from which a property should be set before rendering a certain row. Then the properties of a cell renderer are set automatically according to the data in the model before each row is rendered. Alternatively, you can set up cell data functions, which are called for each row to be rendererd, so that you can manually set the properties of the cell renderer before it is rendered. Both approaches can be used at the same time as well. Lastly, you can set a cell renderer property when you create the cell renderer. That way it will be used for all rows/cells to be rendered (unless it is changed later of course).
Different cell renderers exist for different purposes:
GtkCellRendererText renders strings or numbers or boolean values as text ("Joe", "99.32", "true")
GtkCellRendererPixbuf is used to display images; either user-defined images, or one of the stock icons that come with Gtk+.
GtkCellRendererToggle displays a boolean value in form of a check box or as a radio button.
GtkCellEditable is a special cell that implements editable cells (ie. GtkEntry or GtkSpinbutton in a treeview). This is not a cell renderer! If you want to have editable text cells, use GtkCellRendererText and make sure the "editable" property is set. GtkCellEditable is only used by implementations of editable cells and widgets that can be inside of editable cells. You are unlikely to ever need it.
Contrary to what one may think, a cell renderer does not render just one single cell, but is responsible for rendering part or whole of a tree view column for each single row. It basically starts in the first row and renders its part of the column there. Then it proceeds to the next row and renders its part of the column there again. And so on.
How does a cell renderer know what to render? A cell renderer object has certain 'properties' that are documented in the API reference (just like most other objects, and widgets). These properties determine what the cell renderer is going to render and how it is going to be rendered. Whenever the cell renderer is called upon to render a certain cell, it looks at its properties and renders the cell accordingly. This means that whenever you set a property or change a property of the cell renderer, this will affect all rows that are rendered after the change, until you change the property again.
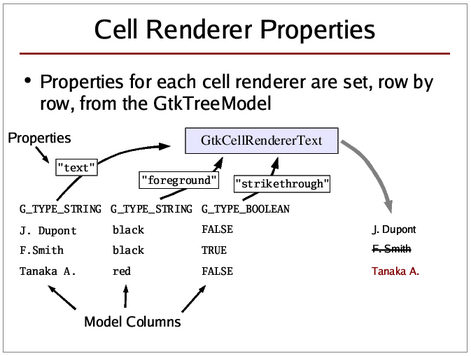
Here is a diagram (courtesy of Owen Taylor) that tries to show what is going on when rows are rendered:
The above diagram shows the process when attributes are used. In the example, a text cell renderer's "text" property has been linked to the first model column. The "text" property contains the string to be rendered. The "foreground" property, which contains the colour of the text to be shown, has been linked to the second model column. Finally, the "strikethrough" property, which determines whether the text should be with a horizontal line that strikes through the text, has been connected to the third model column (of type G_TYPE_BOOLEAN).
With this setup, the cell renderer's properties are 'loaded' from the model before each cell is rendered.
Here is a silly and utterly useless little example that demonstrates this behaviour, and introduces some of the most commonly used properties of GtkCellRendererText:
#include <gtk/gtk.h>
enum
{
COL_FIRST_NAME = 0,
COL_LAST_NAME,
NUM_COLS
} ;
static GtkTreeModel *
create_and_fill_model (void)
{
GtkTreeStore *treestore;
GtkTreeIter toplevel, child;
treestore = gtk_tree_store_new(NUM_COLS, G_TYPE_STRING, G_TYPE_STRING);
/* Append a top level row and leave it empty */
gtk_tree_store_append(treestore, &toplevel, NULL);
/* Append a second top level row, and fill it with some data */
gtk_tree_store_append(treestore, &toplevel, NULL);
gtk_tree_store_set(treestore, &toplevel,
COL_FIRST_NAME, "Joe",
COL_LAST_NAME, "Average",
-1);
/* Append a child to the second top level row, and fill in some data */
gtk_tree_store_append(treestore, &child, &toplevel);
gtk_tree_store_set(treestore, &child,
COL_FIRST_NAME, "Jane",
COL_LAST_NAME, "Average",
-1);
return GTK_TREE_MODEL(treestore);
}
static GtkWidget *
create_view_and_model (void)
{
GtkTreeViewColumn *col;
GtkCellRenderer *renderer;
GtkWidget *view;
GtkTreeModel *model;
view = gtk_tree_view_new();
/* --- Column #1 --- */
col = gtk_tree_view_column_new();
gtk_tree_view_column_set_title(col, "First Name");
/* pack tree view column into tree view */
gtk_tree_view_append_column(GTK_TREE_VIEW(view), col);
renderer = gtk_cell_renderer_text_new();
/* pack cell renderer into tree view column */
gtk_tree_view_column_pack_start(col, renderer, TRUE);
/* set 'text' property of the cell renderer */
g_object_set(renderer, "text", "Boooo!", NULL);
/* --- Column #2 --- */
col = gtk_tree_view_column_new();
gtk_tree_view_column_set_title(col, "Last Name");
/* pack tree view column into tree view */
gtk_tree_view_append_column(GTK_TREE_VIEW(view), col);
renderer = gtk_cell_renderer_text_new();
/* pack cell renderer into tree view column */
gtk_tree_view_column_pack_start(col, renderer, TRUE);
/* set 'cell-background' property of the cell renderer */
g_object_set(renderer,
"cell-background", "Orange",
"cell-background-set", TRUE,
NULL);
model = create_and_fill_model();
gtk_tree_view_set_model(GTK_TREE_VIEW(view), model);
g_object_unref(model); /* destroy model automatically with view */
gtk_tree_selection_set_mode(gtk_tree_view_get_selection(GTK_TREE_VIEW(view)),
GTK_SELECTION_NONE);
return view;
}
int
main (int argc, char **argv)
{
GtkWidget *window;
GtkWidget *view;
gtk_init(&argc, &argv);
window = gtk_window_new(GTK_WINDOW_TOPLEVEL);
g_signal_connect(window, "delete_event", gtk_main_quit, NULL); /* dirty */
view = create_view_and_model();
gtk_container_add(GTK_CONTAINER(window), view);
gtk_widget_show_all(window);
gtk_main();
return 0;
}
|
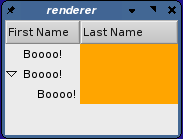
The above code should produce something looking like this:
It looks like the tree view display is partly correct and partly incomplete. On the one hand the tree view renders the correct number of rows (note how there is no orange on the right after row 3), and it displays the hierarchy correctly (on the left), but it does not display any of the data that we have stored in the model. This is because we have made no connection between what the cell renderers should render and the data in the model. We have simply set some cell renderer properties on start-up, and the cell renderers adhere to those set properties meticulously.
There are two different ways to connect cell renderers to data in the model: attributes and cell data functions.